单位-多功能现代Bootstrap 5网站模板
og体育首页ONE -无限下载 $14.10/mnd






可靠的多功能html5网站模板
多功能的html5网站模板是一个强大的解决方案,可以为您提供建设一个强大的网站所需的一切. 如今,许多公司和组织需要一个精心设计的网站. 它可以作为一种营销和广告手段. 或者它可以很好地展示你的专业表现. 不管它是什么,有一个精心设计的网站是必要的吗.
从零开始开发这样一个网站是一项昂贵的任务. 这就是为什么许多公司选择网站模板. 它们是可靠和成熟的解决方案. 有了这些模板,你可以快速开始你的网站. 此外,它将是高质量和响应. 现代html5模板基于Bootstrap 5框架,便于维护. 如果你正在寻找一个负担得起的和灵活的模板, 单元HTML5-websitesjabloon是你的最佳选择.
功能丰富和灵活的html5模板
来自Unit的多功能html5网站模板包含各种精心设计的儿童主题. 每一个都为不同的主题提供了完美的布局和设计. 模板附带的每个子主题的布局和结构, 是相当详细的. 单元提供简单的潜在主题内容管理. 所有的主题还包括广泛的功能,旨在使您的网站更可靠:
- W3C有效编码;
- 9+预先设计的儿童主题;
- seo就绪和响应式布局;
- 谷歌字体和谷歌地图;
- eCommerce-ready页面;
- 支持多个浏览器.
说到功能,应该注意的是,每个儿童主题都有一些特别之处. 从滑块到图标和动画, 我们的多功能html5网站模板的每个部分都是不同的. 此外,您可以在我们的模板的每个页面上添加您需要的内容. 单元的每个块、每个部分和每个页面都可以完全编辑. 它们可以重新安排或替换,以满足您的需求和想法. 各种各样的元素,如进度条和按钮,无疑为您的网站增加了很多.
html5模板与广泛的主题
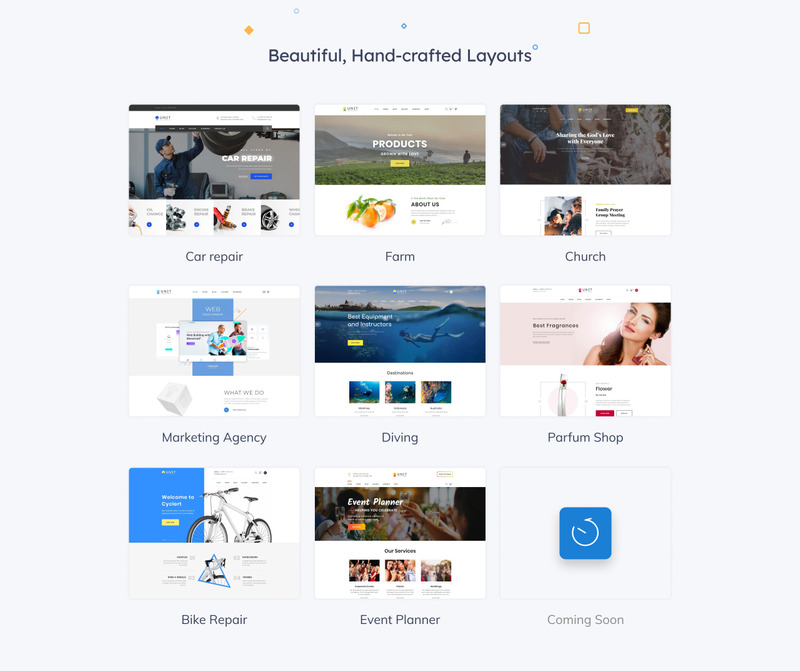
我们的模板所涵盖的主题也有很大的不同. 上述儿童主题提供了各种各样的主题, 所以你可以选择你最需要的. 从教堂和农场到潜水和骑自行车,单元的主题会给你留下深刻的印象. 许多主题也为电子商务做好了准备. 这允许你建立一个良好的网上商店. 有了这个多功能的html5网站模板,你也可以写博客和展示你的最新项目. 我们的模板提供的主题包括:
- Auto reparatie;
- 有机农场;
- Kerk;
- 网络开发机构;
- Duiken;
- Parfum winkel;
- Fietsreparatie;
- Evenementenplanner;
- 拖拉机修理.
如果你需要Unit-sjabloon的详细信息, 你可以阅读相关的文档. 它描述了如何正确安装和使用这些模板. 此外,它还回答了关于html5模板的各种常见问题. 但如果你需要额外的支持, 您可以随时og体育友好和合格的web开发专家团队. 我们也希望我们的模板目录将有助于您的下一个在线项目.
记住这一点 .psd文件不包括在这个模板包中.
Wijzigingslijst
Unit Version 2.0(2022年10月31日):
##landing:
- UPD: jQuery to 3.6.0;
- UPD: jQuery迁移到3.3.2;
- UPD:引导到5.2.0;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-bike-repair:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 选择2到4.0.6-rc.1;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- RPL: jQuery鼠标滚轮到自定义滚动条插件;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-car-repair:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- RPL: jQuery鼠标滚轮到自定义滚动条插件;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-catholic-church:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-cosmetics-store:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 选择2到4.0.6-rc.1;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
##unit-diving:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 选择2到4.0.6-rc.1;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-event-planner:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
##unit-farm:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-repair-tractor:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-web-development:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
Unit Version 1.3(2021年1月29日):
- UPD:引导到4.5.3;
- UPD: Swiper to 5.3.1;
- UPD: Owl-carousel to 2.3.4;
- UPD: Popper.js to 1.16.1;
- 页面转换为1.1.4
Unit Version 1.2(2020年11月6日):
- UPD: SCSS优化;
- UPD:更新脚本;
- 修复:项目结构;
- 修正:小错误修正.
Unit Version 1.1(2020年3月3日):
- 添加:新儿童主题;
- 修正:小错误修正.
这个产品的评论
此产品的评论